@ortense/mediator

@ortense/mediator
A minimalistic and dependency-free event mediator with internal context and middleware support for front-end. Written typescript for a good development experience and incredibly lightweight at less than 550 bytes!
Access the complete documentation at ortense.github.io/mediator/
Use case
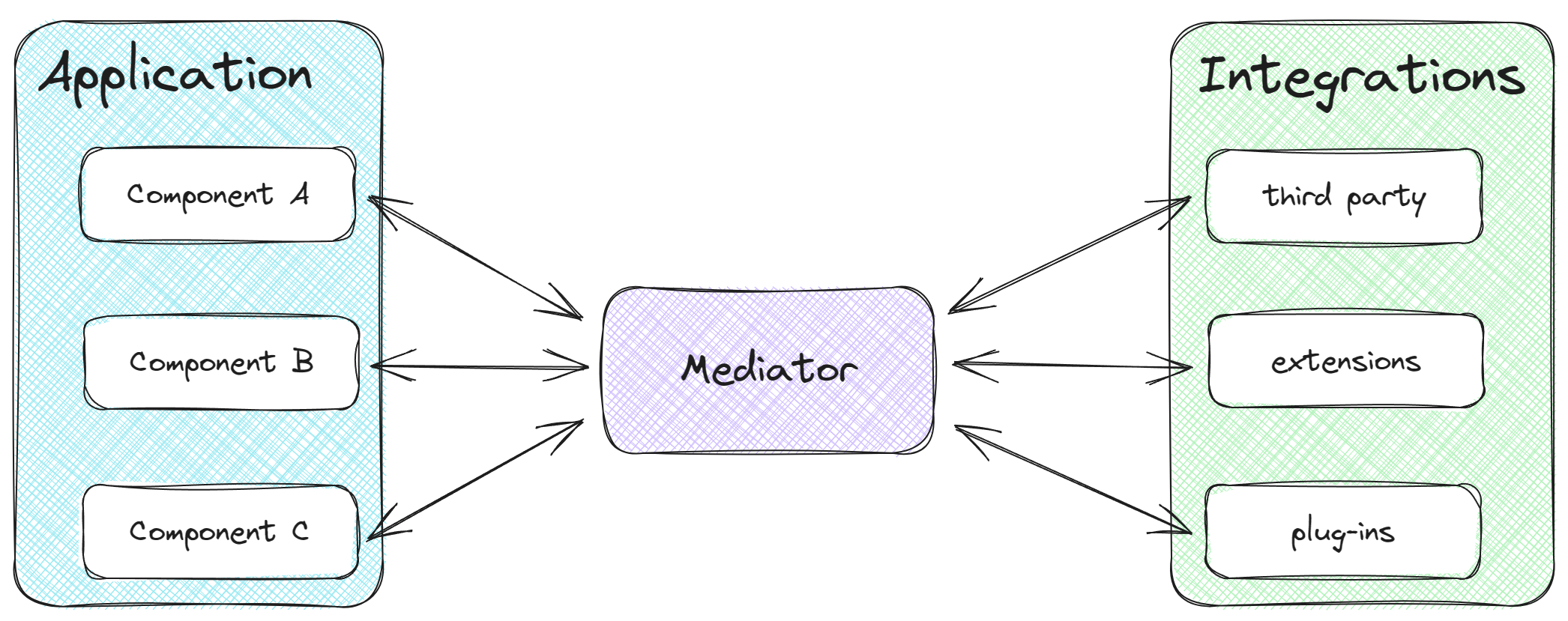
You want to simplify communication between independent components in your web app. The mediator can be used to facilitate the exchange of data and events between different parts of the application without crate a strong coupling, keeping the separation of concerns between the components of your app or external integrations like third party scripts or extensions.

Install
Pick your favorite package manager.
npm install @ortense/mediator # npm
yarn add @ortense/mediator # yarn
pnpm add @ortense/mediator # pnpm
bun add @ortense/mediator # bun
Usage
First, define an interface that extends MediatorContext to represent your context, this interface must be an object with properties serializable to JSON.
export interface MyContext extends MediatorContext {
value: string
active: boolean
nested: {
items: number[]
}
}
Now create an object to be your initial context.
const initialContext: MyContext = {
value: 'hello world',
active: true,
nested: {
items: [],
},
}
Then create the mediator object:
export const myMediator = createMediator(initialContext)
The complete setup file should look like this:
import { MediatorContext, createMediator, MediatorMiddleware } from '@ortense/mediator'
export interface MyContext extends MediatorContext {
value: string
active: boolean
nested: {
items: number[]
}
}
const initialContext: MyContext = {
value: 'hello world',
active: true,
nested: {
items: [],
},
}
// Optional: Add middleware for logging
const logger: MediatorMiddleware<MyContext, string> = (context, input, event) => {
console.log(`Event ${event} triggered with context:`, context)
}
export const myMediator = createMediator(initialContext, {
middlewares: [
{ event: '*', handler: logger }
]
})
Events
The mediator use simple strings to identify events, think of it as a unique identifier to be used to send or listen to events.
Optionally, you can define a type that extends from string to represent the events that your mediator has.
type MyEvents = 'loaded' | 'value:change' | 'item:added' | 'item:removed'
export const myMediator = createMediator<MyContext, MyEvents>(initialContext)
This is a good practice to help developers who will interact with the mediator, providing predictability of the events that can be listened or send.
Middlewares
Middlewares provide a powerful way to intercept, transform, and control event flow in your mediator. They execute before event listeners and can:
- Observe events: Log, track, or monitor events without side effects
- Transform data: Modify pending changes before they're applied to the context
- Validate changes: Ensure data integrity and business rules
- Cancel propagation: Stop event processing entirely when needed
Middlewares are configured during mediator creation and run in the order they're declared.
Creating a Mediator with Middlewares
import { createMediator, MediatorMiddleware } from '@ortense/mediator'
interface AppContext extends MediatorContext {
user: string
count: number
}
// Logger middleware (observes only)
const logEvents: MediatorMiddleware<AppContext, string> = (context, input, event) => {
console.log(`[${event}] Context:`, context, 'Changes:', input.pendingChanges)
// No return - passes through unchanged
}
// Validation middleware
const validateCount: MediatorMiddleware<AppContext, string> = (context, input, event) => {
if (input.pendingChanges && 'count' in input.pendingChanges && input.pendingChanges.count < 0) {
console.warn('Invalid count, cancelling event')
return { cancel: true } // Stop propagation
}
return input // Pass through
}
// Transformation middleware - adds timestamp to all changes
const addTimestamp: MediatorMiddleware<AppContext, string> = (context, input, event) => {
return {
pendingChanges: {
...(input.pendingChanges ?? {}),
timestamp: Date.now()
}
}
}
const mediator = createMediator<AppContext>(
{ user: 'anonymous', count: 0 },
{
middlewares: [
{ event: '*', handler: logEvents }, // Runs for all events
{ event: 'counter:decrement', handler: validateCount },
{ event: 'counter:increment', handler: addTimestamp },
]
}
)
Middleware Types
// Input data passed to middleware functions
type MediatorMiddlewareInput<Context extends MediatorContext> = {
pendingChanges: Nullable<AtLeastOneOf<Context>>
}
// Cancel event propagation
type MediatorCancelEvent = {
cancel: true
}
// Middleware function signature
type MediatorMiddleware<Context extends MediatorContext, EventName extends string = string> = (
context: Readonly<Context>,
input: MediatorMiddlewareInput<Context>,
event: EventName,
) => MediatorMiddlewareInput<Context> | MediatorCancelEvent | void
Middleware Return Types
// Void middleware - observes only, passes through unchanged
const logger: MediatorMiddleware<AppContext, string> = (context, input, event) => {
console.log(`Event ${event} triggered`)
// No return - middleware passes through
}
// Transform middleware - modifies pending changes
const enrichData: MediatorMiddleware<AppContext, string> = (context, input, event) => {
return {
pendingChanges: {
...(input.pendingChanges ?? {}),
timestamp: Date.now()
}
}
}
// Cancel middleware - stops event processing
const authGuard: MediatorMiddleware<AppContext, string> = (context, input, event) => {
if (context.user === 'anonymous') {
return { cancel: true } // Stop processing
}
return input
}
Execution Flow
mediator.send(event, modifier)is called- A frozen snapshot of the current context is created
- Modifier generates initial
pendingChangesif provided - Middlewares execute in registration order:
- Void middlewares observe and pass through unchanged
- Return middlewares may return modified
pendingChanges - Any middleware can return
{ cancel: true }to stop propagation - All middlewares receive the same immutable context snapshot
- Final context is updated with shallow merge of all
pendingChanges - Event listeners run with the updated context unless propagation was cancelled
Listening to events
To listen to events use the .on method
import { myMediator, MyContext } from './my-mediator'
function myEventListener(ctx: Readonly<MyContext>, event: MyEvents) {
// do what you want
}
myMediator.on('loaded', myEventListener)
If you prefer you could use the type MediatorEventListener
import { MediatorEventListener } from '@ortense/mediator'
import { myMediator, MyContext, MyEvents } from './my-mediator'
const myEventListener: MediatorEventListener<MyContext, MyEvents> = (ctx, event) => {
// do what you want
}
myMediator.on('loaded', myEventListener)
You also use the wildcard * to listen all events.
myMediator.on('*', (ctx, event) => console.log(ctx, event))
Wildcard listeners could be useful for debugging, for example logging whenever an event is triggered.
myMediator.on('*', (ctx, event) => {
console.log(`Event ${event} change the context to`, ctx)
})
To stop use the .off method
myMediator.off('loaded', myEventListener)
Send events
To send events use the .send method.
import { myMediator} from './my-mediator'
myMediator.send('loaded')
All listener functions for the loaded event will be called in the order they were added to the mediator.
The .send method could receive a function to modifiy the context:
import { myMediator, MyContext } from './my-mediator'
function changeValue(ctx: Readonly<MyContext>) {
return {
value: 'new value'
}
}
myMediator.send('value:change', changeValue)
If you prefer you could use the MediatorContextModifier type.
import { MediatorContextModifier } from '@ortense/mediator'
import { myMediator, MyContext } from './my-mediator'
const changeValue: MediatorContextModifier<MyContext> = (ctx) => ({
value: 'new value'
})
myMediator.send('value:change', changeValue)
Or an inline declaration:
import { myMediator } from './my-mediator'
myMediator.send('value:change', (ctx) => ({ ...ctx, active: 'new value }))
Get current context
Use the method .getContext to get a readonly version of the current context.
import { myMediator } from './my-mediator'
const ctx = myMediator.getContext() //? Readonly<MyContext>